absolute和float的区别 absolute fluffy什么区别
1、一floatfloat属性定位absolute和float的区别的元素位于zindex0层它是通过floatleft和floatright来控制元素在0层左浮或右浮float会改变正常的文档流排列absolute和float的区别,影响到周围元素float元素在文档流中一个挨一个排列但注意,只是float元素之间一个挨一个排列,对于非float的元素,float元素是视而不见的,会越过它们。
2、核心属性决定了元素如何在页面上展示模式选择包括blockinlineflexgrid等,每种模式对应不同的布局效果flex布局直观易用,集成了float和position的部分功能,但需注意兼容性position属性的灵活性static遵循文档流relative相对于父元素定位absolute脱离文档流,相对于最近的已定位祖。
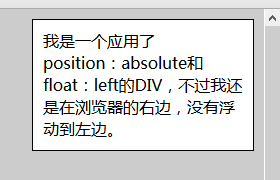
3、二者之中最大的差别就是位置保留3同时应用position absolute和float left会导致清除浮动无效position relative则可以清除浮动常用的清除浮动的方法有两种通过在容器中添加一个标签,设置该标签的样式为 clear both 容器设置overflow hidden 我是DIV 效果。
4、css中的绝对定位和相对定位的区别position absolute,绝对定位position relative,相对定位positionabsolute,float会隐式地改变display的类型display除外即是当元素设置positionabsolutefloatleftfloatright中任意一个时,都会让元素以displayinlineblock的方式显示特点是可以设。
5、CSS中,float属性用于实现元素的浮动布局,而position属性用于实现元素的相对定位以下是两者的具体说明float属性 功能使元素浮动,从而脱离常规文档流,但仍在父元素内显示 效果被float属性影响的元素会转换为块级元素,宽度自动调整,并且其边缘不会超过父元素的内边缘 换行行为如果浮动元素。
6、7即是当元素设置positionabsolutefloatleftfloatright中任意一个时,都会让元素以displayinlineblock的方式显示特点是可以设置长宽,默认宽度不占满父元素8这时,即使故意设置displayinline displayblock都是无效的9但是float在IE6下的双边距bug就是用displayinline 来解决的。
7、再简而言之,float只是行内的 左右的改变,如果后面的元素不清楚浮动clearboth的话 会影响后面元素的位置,而positon定位的影响比较广,既能定义个容器的定位也能定义一个容器里的任意定位,而不是像float一样处于一个平面级的,它是可认识改变的尤其是positionabsolute和fixed2个都是固定任意位置。
8、而且zindex在0这一层,定位方式为left right,直到碰到它的包围框或其他浮动元素为止,它也可以改变元素的display类型为inlineblock,但是对absolutefloat设置display类型是无效的,最后,文本元素并不会覆盖浮动元素详细说明的话就复杂了,先不说了好了,这些就是它们的基本区别,打的真累。
9、包括fontfamilyfontsizecolor等,子元素会继承父元素的部分样式displayfloatposition的区别display控制元素的可见性与布局方式float影响元素在水平方向上的排列position定义元素的定位方式外边距折叠当相邻元素的外边距同时为正时,它们会合并为单个边距标准CSS盒子模型包括内容内边距。
10、脱离文档流与脱离文本流在前端开发中是常见的布局概念,它们涉及的元素在页面上的定位方式和计算布局时的相互影响官方文档提及,脱离文档流的主要方法有浮动float和绝对定位positionabsolutefixed让我们先了解正常布局下,页面中的元素是如何排列的在CSS中,正常流包括块级元素的块格式化内联。
11、前端布局方式主要包括以下几种普通文档流布局概念按照自上而下的方式顺次排布网页元素特点简单直观,适用于基础网页布局浮点布局概念通过float leftright属性实现元素紧贴其后元素的左侧或右侧布局应用场景常用于实现左右布局,如图文环绕效果绝对布局概念通过position absolute或。
12、比如positionabsoluteleft20pxtop80px这个容器始终位于距离浏览器左20px,距离浏览器上80px的这个位置positionrelative是相对定位,是相对于前面的容器定位的这个时候不能用topleft在定位应该用margin比如当1固定了位置1的样式floatleftwidth100pxheight800px2的样式为floatleft。

13、relative position relativeleft 30pxtop 20px则实现相对定位,元素会相对于初始位置移动值得注意的是,当使用positionabsolute时,浮动float会隐式改变元素的display类型除非display ,使其以inlineblock显示在IE6中,解决float的双边距问题可能需要使用displayinline。
14、浮动元素的前一个元素不会受到任何影响如果你想让两个块状元素并排显示,必须让两个块状元素都应用float2Position属性值 Position的属性值共有四个staticrelativeabsolutefixed应用了position absolute的元素会循着节点树中的父祖元素来确定“根”,然后相对这个“根”元素来偏移如果。
15、两者是有绝对的区别的,float是时元素浮动,而position是用来给一个元素定位的1float的定义和常见用法float属性定义元素在哪个方向浮动以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动浮动元素会生成一个块级框,而不论它本身是何种元素实例如下lt!DOC。
16、设置两个div之间的间距的方法先定义两个div,div里面分别有一段话2分别给两个div加上不同的背景色,方便看到div的位置3设置div的margin使两个div之间的间距扩大这样让两个div之间的间距扩大的问题就解决了。

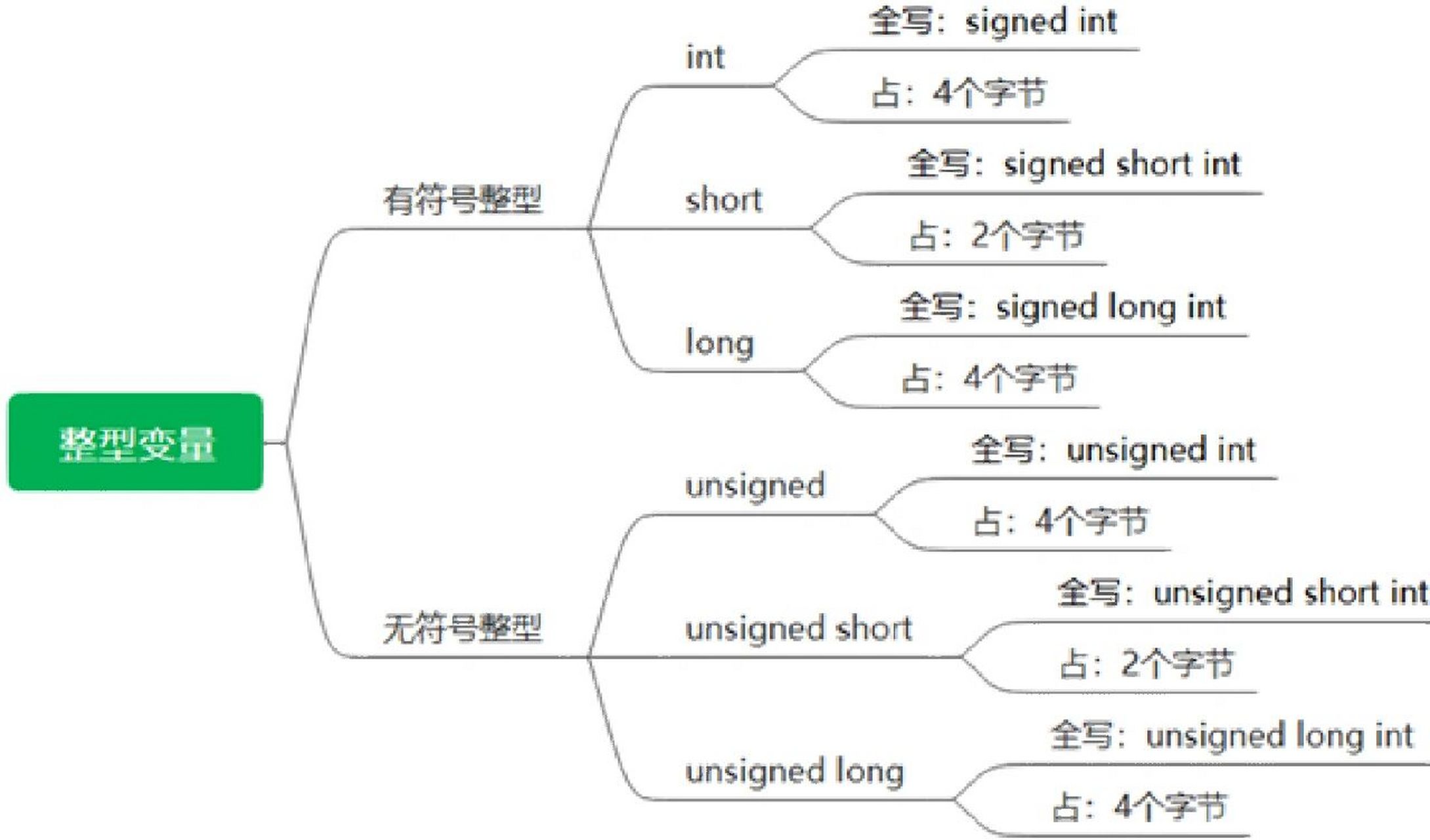
17、C语言中float浮点型数据类型,FLOAT 数据类型用于存储单精度浮点数或双精度浮点数浮点数使用 IEEE电气和电子工程师协会格式浮点类型的单精度值具有 4 个字节,包括一个符号位一个 8 位 excess127 二进制指数和一个 23 位尾数尾数表示一个介于 10 和 20 之间的数由于尾数的高。

0 Comments
给我留言